At work, I wrote some JavaScript to do a quick test to make sure a WebSocket connection can be made from our users’ computers. We’re a Citrix shop, and most of our users use the HTML5 client, which requires WebSockets to work.
If a WebSocket can’t connect, or an error is thrown, a message is shown to encourage the user to reach out to their IT department to resolve whatever firewalls or security software might be in the way.
| |
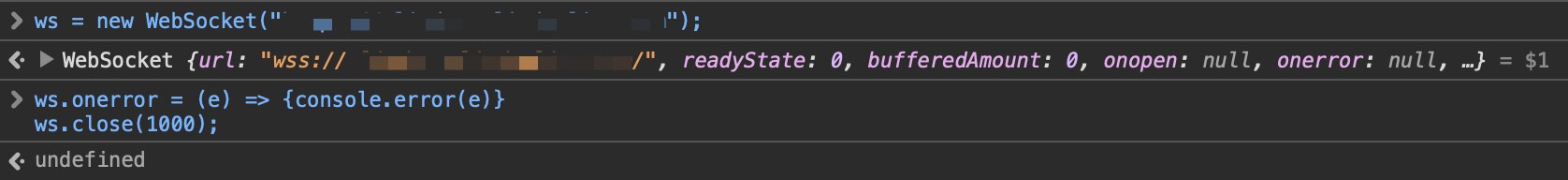
Essentially, we create a WebSocket, set up some event callbacks, and make sure the socket gets closed.
According to the WebKit JS
docs,
the code and reason are optional.
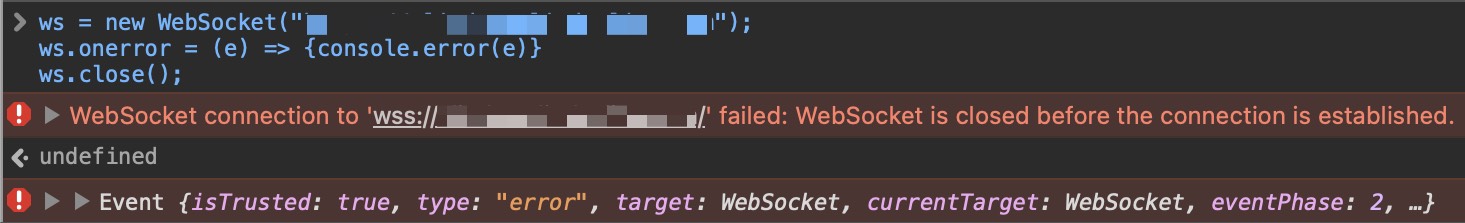
However, if you omit them, the socket’s onerror event will always fire. You’d
also see an error in the console: “WebSocket connection to ‘wss://example.com’
failed: The network connection was lost.

Updating the _ws.close(); lines to _ws.close(1000, "test successful"); would
resolve the issue. Note the reason parameter is actually optional.